对于每一位站长来说,了解自己网站的哪些内容更热门,以及访客的来路是相当重要的一件事。只有了解这些信息,我们才能更好地优化自己的网站,从而形成良性循环。
对于大多数站长而言,在选择网站统计的解决方案时都会很犹豫——自建维护成本很高,而且稳定性得不到保障;使用第三方平台则面临隐私问题,以及可能被用户终端的隐私保护功能所屏蔽。
所以版本答案来了:自建,但不完全自建。 即自行搭建,但托管在第三方专业Serverless平台上,而不是自己的服务器。
Umami是一个开源、轻量(JS体积小)、对隐私友好(无cookie)的网站统计软件。我们可以借助Vercel或Netlify等平台对其进行托管。鉴于Netlify风控较为严格,且国内用户无法通过实名认证,故本文将以Vercel作为示例进行说明。
在Vercel上部署Umami的官方英文文档:https://umami.is/docs/running-on-vercel
第一步:准备
首先确保已经注册并登录了Vercel,且拥有一个GitHub账户。然后通过此链接开始部署。
进入后,Vercel会要求我们克隆一份Git仓库到第三方托管平台,以确保生产环境的安全,这里推荐选择GitHub。

成功连接GitHub账户后,我们可以自己给新的仓库取个名字,确认并点击“Create”按钮后Vercel会自动将Umami的官方仓库同步到这里。
等待仓库克隆完毕后,环境变量的配置区域会自动展开(未完成仓库克隆时此区域不可用),需要我们填入数据库连接地址。

Umami支持许多种数据库,但如Vercel、Supabase等免费云数据库平台都只提供PostgreSQL,因此这里不做MySQL数据库的相关说明。
数据库可以根据自身的需要,自行选择托管在Vercel还是Supabase。选择Vercel的优点是和Umami部署在同一厂商,延迟基本上很小;而选择Supabase,则可获得的免费配额要比Vercel多得多,但也将面临延迟较高、官方不支持中国大陆地区用户注册、境内部分地区无法访问官网等诸多不便。
如果日常网站访问流量不大,那么Vercel的免费额度已足够使用,因此我便以Vercel为例继续进行讲解。
由于我们尚未在Vercel内创建云数据库,且就算提前创建好Vercel也不会直接给出数据库的连接URL,只能选择一个已有的项目,然后再由Vercel自动设置环境变量。因此这里我们直接为这个环境变量随便填一个值,例如“0”,并点击“Deploy”按钮部署。
之后不用等待构建,直接转入项目页面。一段时间后会收到构建失败的提示,我们先暂时忽略,进行下一步。
第二步:数据库
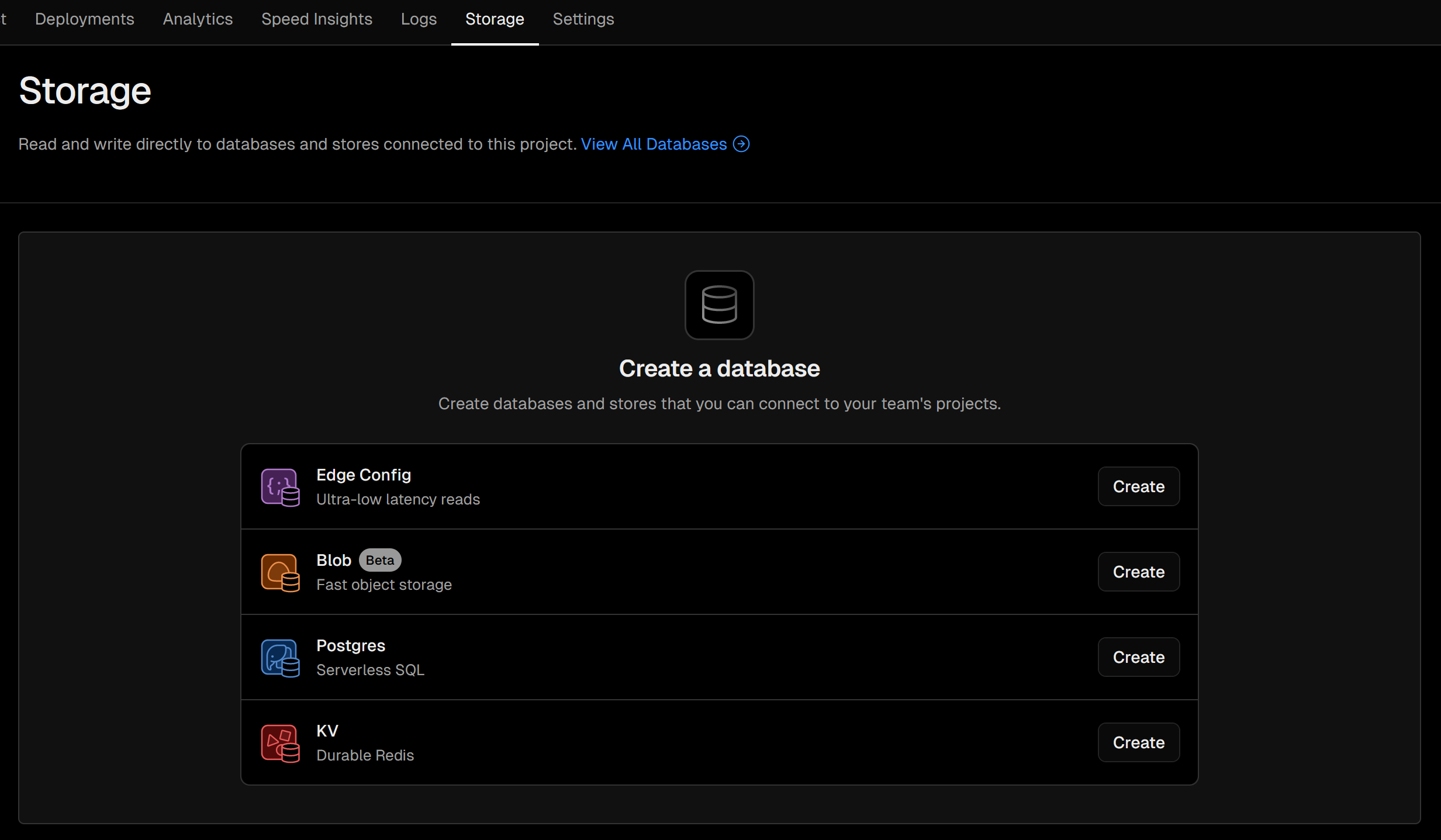
在项目页面中打开“Storage”部分,并选择第三个“Postgres”类型的数据库创建。

首次创建数据库,会弹出相关使用条款,选择“Accept”后进行数据库命名及地理位置选择。建议保持默认的美国区域,此区域目前延迟很低。

成功创建数据库后,将进入连接对话框。这时不要进行操作,直接关闭它。
然后转到“Settings”-“Environment Variables”中,将刚才设置的数据库连接地址的环境变量删除掉,否则会在接下来的数据库连接步骤中遇到冲突错误。

接下来,回到“Storage”部分,可以看到刚才创建的PostgreSQL数据库,点击右侧的“Connect”按钮重新进入连接配置对话框。

此处务必点击展开“Advanced Options”部分,并将“Environment Variables Prefix”配置为DATABASE。这是Umami数据库连接地址的环境变量,如果保持默认值不更改,会导致Umami获取不到数据库连接地址,从而无法使用。
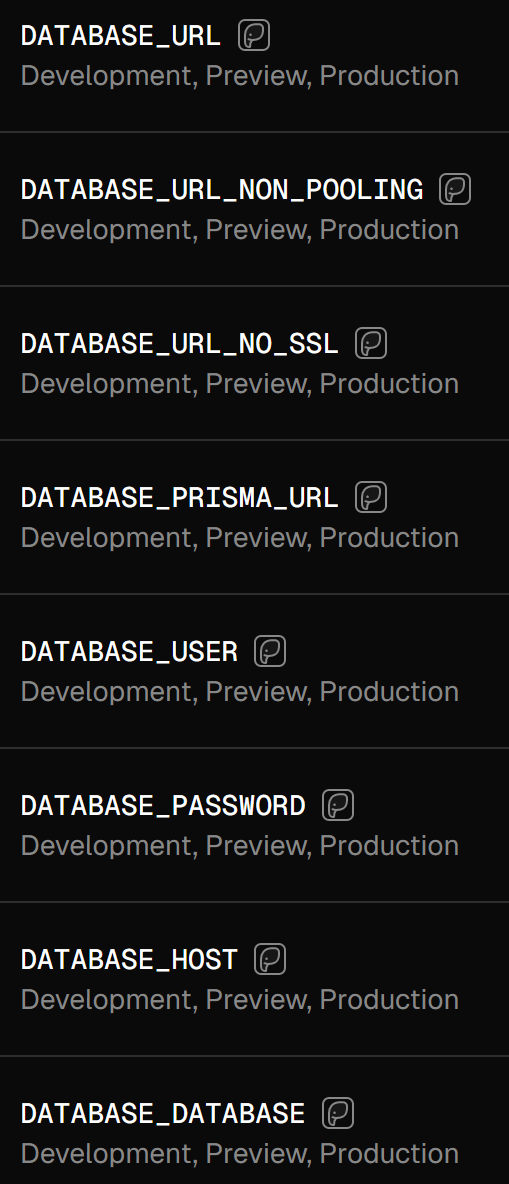
完成后再次进入“Settings”-“Environment Variables”中,确认下相关的环境变量是否已经正确创建。Vercel会创建多个环境变量以兼容不同的连接语法,多出来的环境变量不用管(想删也删不掉啊)。

(可选操作)向上滚动,额外添加一个名为TRACKER_SCRIPT_NAME的环境变量,用来自定义追踪脚本的路径,以防被用户浏览器拦截,不设置此环境变量则使用默认的“umami.js”。注意设置的时候不要和系统里的其它路径重复,推荐设置为“script”,跟踪代码中的脚本地址将变为“域名/script”。

配置完毕后可以进入设置中给自己的项目绑定一个自定义域名(Vercel默认分配的域名在中国大陆已被墙),过程很简单,且大多数用户应该都会,此处不再赘述。如果不会可以使用搜索引擎查找相关资料,网上已有很多。
然后进入“Deployments”页面,找到刚才报错的构建记录,并点击“Redeploy”开始重新构建。

待构建完毕后,访问刚才绑定的自定义域名,就可以看到Umami的登录界面了。默认用户名为admin,密码为umami。
第三步:升级
Umami作为一个开源项目,是会经常更新升级的。Vercel也有同步构建功能,只要绑定的仓库中指定分支有新的commit,Vercel就会自动构建并将其部署到生产环境当中。
然而Vercel自动克隆到我们GitHub账户中的仓库并不是直接fork过来的,因此无法在GitHub上一键同步。常规方法是在本地电脑上安装Git,然后将自己账户中的仓库clone到本地,添加fork信息后再push。此方法较为繁琐,这里介绍另外一种简单的方式。
在项目中进入“Settings”-“Git”,解绑刚才创建的仓库。

进入GitHub,fork一下官方的仓库,之前创建的仓库可以删除了。完成后再回到“Settings”-“Git”中,绑定刚才fork到自己账户中的仓库。
这样,当Umami的官方仓库有更新时,我们可以直接在自己fork的仓库中一键同步commit,然后Vercel也会自动构建新版本并发布到生产环境。

结语
我们应当感谢Vercel等平台,为我们提供了足够自由灵活、而又免费稳定的服务;也应当感谢诸如Umami等软件背后的开源贡献者们,使得我们有更多、更好、对用户隐私友好的选择,而不是将我们网站的访客信息,被迫“共享”给某些互联网厂商。
9 条评论
很棒诶,爱看(/ω\)
感觉用免费的也够用了,360分析也可以统计。
确实考虑过使用第三方的免费分析平台,比如谷歌之类的。不过目前这些第三方平的统计代码基本都会被浏览器自带的隐私保护功能,或第三方插件拦截,所以有时候用自己的也是迫不得已
vercel 和 supabase 都有存储限制,大概能支持网站多少UV、PV呢,还有后续怎么清理数据
如果有服务器还是建议服务器部署,现在的限制好多
这些Serverless平台肯定都是有限制的,毕竟资源有限,他们也是有成本的,不过个人博客使用完全足够了。优点也很明显:非常方便,版本更新只需要在GitHub上点一下同步,至于环境、构建什么的完全不用自己操心;缺点就是国内速度不行。总之,还是看个人追求,我就是典型的不缺服务器但是懒
赞!
此乃水文一篇,加以零星技巧...咳咳,编不下去了
好看,爱看,多发